WordPress JINを購入して2か月、慣れてきたところでちょこちょこ修正をしたくなり、いくつかCSS変更を行いました。
- どういった目的で
- 何を変更したか
がわからなくなるので、備忘録的にCSS変更点をまとめました。
適宜、変更と修正を行っています。
カスタマイズ前に子テーマのインストール
プラグインではありませんが、一番最初に子テーマを導入しておきます。
- サイトから子テーマをインストール。
- テーマでjin-childを有効にする。
以下にまとめているCSS変更はすべて子テーマのスタイルCSSに記載します。
親テーマのCSSに書いてしまうと、親テーマのバージョンアップをしたときに消えてしまって、これまでの努力がすべて消えてしまうので注意してください。
php・cssの変更には最新の注意を
functions.phpは一文字でも間違えると真っ白になったりします。
私も一度、ブログが全く表示されなくなりました。
(5~10分程度でなおりましたが)
functions.phpを変更する場合には最新の注意を払ってください。
カスタマイズまでには必ずバックアップを取ってから行ってください。
ブログの配色
必要以上に多く色や装飾を使ってしまうと、見にくいブログになってしまいます。
私はブログの配色は以下のサイトを参考にしました。
JINのCSSカスタマイズ
子テーマを導入した後、CSS追加を行っています。
記事リストの文字を大きくする
カスタマイズ一覧の通りですね。
ユーザービリティの向上のために変更。文字の大きさってとても大事だと思います。読みにくいサイトなんてイヤだもの。
内部リンクに「続きを読む」を追加
- 「続きを読む」を追加
- テキストリンクを青に変更
内部リンクのボックスに「続きを読む」という文字を追加しました。一応次のアクションを書いてあった方が、読者の行動を促せるかなという話ですね。CSSに追記するだけでOK。
a.blog-card:after{
position: absolute;
font-family: 'Quicksand','Avenir','Arial',sans-serif,'Font Awesome 5 Free';
content:'続きを読む \f101';
font-weight: bold;
right:10px;
bottom: 10px;
padding:1px 10px;
background:#7badd8;/*「続きを読む」の背景色*/
color:#fff;/*「続きを読む」の文字色*/
font-size: .8em;
border-radius:2px;
}
参考 WordPressテーマ「JIN」のカスタマイズ方法(順次追加)
色も合わせてテキストリンクと同じ色に変更。
くまさんカスタマイズ
JINのカスタマイザーで有名かつ実力者なのが、for-JINのくまさんです。
JINをもっとおしゃれにかわいく、使いやすくカスタマイズしたいとお考えの方は、まずfor-JINをご覧になることをおすすめします。
カスタマイズの参考にさせていただくと、見やすくて美しいサイトになります。
JINユーザーはぜひFANBOX経由でも応援がおすすめです。限定カスタマイズも閲覧可能になります。
参考 for-JIN
ユーザービリティ向上のためのカスタマイズ
ボタン表示微調整
このブログでもボタンの表示が崩れていたので、以下のCSSで修正しました。
/*ボタン調整*/
@media
(max-width: 767px){.top-image-btn-color a, .color-button01 a, .color-button02 a{
padding: 12px 40px;
}}ブログ(リンク)カードの抜粋文(ディスクリプション)非表示
内部リンクのブログカードの抜粋文を非表示にして、すっきりさせています。
私の設定の問題なのかわかりませんが、JINの内部リンクの抜粋文はメタ ディスクリプションではなく、ブログの冒頭。
私のブログの場合、ユーザーファーストの抜粋文ではないので、情報がごちゃごちゃしてしまうと判断して、抜粋文を非表示にしています。
/*説明文を消す*/
.blog-card-excerpt{
display:none;
}地味にいろいろ検索しちゃった。
本当は余白とか微調整したほうがいいなーと思っていますが、力尽きた…
参考 【Simplicity】ブログカードの本文抜粋を消すCSSの書き方。サイドバーのみの設定も可
リンクカードのリンク色変更
リンクカードのブログの題名の色を黒から青に変更しました。
青はクリックされやすいといされている「#0044cc」にしました、
以下のCSSの青の部分を変更すると好きな色に変更できます。
@media (min-width: 768px){
.blog-card-title {
color: #0044cc;
text-decoration: underline;
}}
.blog-card-title {
color: #0044cc;
text-decoration: underline;
}参考 【Simplicity】ブログカードの本文抜粋を消すCSSの書き方。サイドバーのみの設定も可
スマホの固定フッターの変更
スマホの固定フッターの文字の色と背景色を変更しました。
赤の部分のコードを変更すると文字色を、緑のコードを変更すると背景の色を変更できます。
/******スマホフッター 色変更*****/
.footer-menu-sp .menu-item a{
color:#fff;
background-color:#3b4675;
}
スマホスライドメニューに「MENU」「SEARCH」の文字を追加
スマホのスライドメニュ―部分に「」や「」 の記号だけがあっても、人によっては何のアイコンかわからないこともあります。

「」と「」の下に「MENU」「SEARCH」の文字を追加するCSSが以下のサイトに載っていました。
参考 【JIN】簡単に追加CSSでできる!ヘッダーカスタマイズ
引用枠 変更
WordPressでは「<blockquote>~</blockquote>」で囲むことで下のような引用枠がつくれます。
これが引用枠です。
そこで、引用枠のデザイン変更、JINのデフォルトのデザインから背景色だけ変更したような感じです。
/*引用文 色変更*/
blockquote {
position: relative;
padding: 10px 20px;
box-sizing: border-box;
font-style: italic;
color: #4e4e4e;
background:
#f2f9ff!important;
} 参考 CSSで作る!魅力的な引用デザインのサンプル30(blockquote)
グローバルメニューのアイコンを動かす

このサイトの場合は、mobile限定に設定しているのですが、グローバルメニューと固定フッターのアイコンにアニメーション動作を入れています。
JINの設定方法は簡単で「メニュー」→「説明」にアイコンのclassとアニメーションのclassを追加するだけで設定できます。
例)fab fa-black-tie faa-tada animated
(ネクタイのアイコンのclass)(スペース)(動きのclass)
▼好みのアイコンの動きを探す▼
参考 【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう
TablePressの表の横スクロール
表作成プラグイン「TablePress」で作成した表が大きすぎてページに入らないときに、横スクロールで表示させるようにするカスタマイズです。
HTMLはテキストエディタ画面で、横スクロースさせたい表のテーブルタグを挟むように入力します。
<div class="scroll-table">[table id=★ /]</div>CSSはJINの「外観」→「CSS編集」→「追加CSS」に追加しました。
/**Table Press 水平スクロール**/
.scroll-table {
overflow: auto;
white-space: nowrap;
}
.scroll-table::-webkit-scrollbar {
height: 5px;
}
.scroll-table::-webkit-scrollbar-track {
border-radius: 5px;
background: #f0f0f0;
}
.scroll-table::-webkit-scrollbar-thumb {
border-radius: 5px;
background: #f0f0f0;
}アコーディオンボックス:クリックで表示・非表示するBOX
以下のように、クリックすると内容が見えるBOXがつくれます。
ネタバレを防ぎたいときや、必要な人だけ確認してほしい情報をBOXに入れることで、読み手の人のストレスを軽減できます。
子テーマにCSS追加…「外観」→「CSS編集」でCSS追加。
プラグイン「AddQuicktag」にHTML追加…「設定」→「AddQuicktag」
参考 コピペでできる、クリックで要素の表示非表示を切り替えるHTML&CSS【WordPress対応版】
タイムライン表示
JINでも以下のSANGOみたいなタイムライン表示ができます。
[timeline title=”メインタイトル”]
[ti label=”ラベル名1” title=”タイトル1”]コメント1[/ti]
[ti label=”ラベル名2″ title=”タイトル2″]コメント2[/ti]
[ti label=”ラベル名3″ title=”タイトル3″]コメント3[/ti]
[ti label=”ラベル名4″ title=”タイトル4″]コメント4[/ti]
[ti label=”ラベル名5″ title=”タイトル5″]コメント5[/ti]
[/timeline]
[/safe]
参考 HTMLとCSSでタイムラインデザイン!WordPressでショートコードも!
[safe title=”追記”]
JIN専用プラグインCARATを導入するとカスタマイズをしなくてもタイムラインが使えるようになります。
関連 【デザインだけじゃない!機能も充実】WordPressテーマJIN 専用プラグイン CARATのレビュー

URLとタイトルをコピーするボタン
「URLとタイトルをコピーするボタンがあるとSNSで拡散されやすくなる」と言われています。
参考 【WordPress JIN】URLとタイトルのコピーボタンを導入

アイキャッチ高さの統一
アイキャッチ画像とか適当にしか設定しておらず、高さがまちまち。
リサイズしてアップしなおしとか、面倒なので放置…していたら、コピペで比率変更できるCSS!以下のサイトを参考にさせていただきました。
参考 WordPressテーマ「JIN」アイキャッチの高さを揃える
装飾関連
JIN特有ではありませんが、サイト運営をする上、よりユーザビリティを向上させるためのHTMLやCSSです。
チェックボックス作成
チェックボックスを入れる場合は、以下のHTMLをテキストに入力します。
<div>
<input type="checkbox" >
</div><input type="checkbox" name="checkbox" value="checkbox">チェックボックスの見た目を変更したいときのCSSは以下の記事を参考にさせていただきました。
参考 CSSでのラジオボタン・チェックボックスのカスタマイズを詳しく説明してみた
/* css checkbox */
.checkbox-input{
display: none;
}
.checkbox-parts{
padding-left: 20px;
position:relative;
margin-right: 20px;
}
.checkbox-parts::before{
content: "";
display: block;
position: absolute;
top: 0;
left: 0;
width: 15px;
height: 15px;
border: 1px solid #999;
border-radius: 4px;
}
.checkbox-input:checked + .checkbox-parts{
color: #009a9a;
}
.checkbox-input:checked + .checkbox-parts::after{
content: "";
display: block;
position: absolute;
top: -5px;
left: 5px;
width: 7px;
height: 14px;
transform: rotate(40deg);
border-bottom: 3px solid #009a9a;
border-right: 3px solid #009a9a;
}
<!-- html -->
<div class="checkbox">
<label>
<input type="checkbox" name="checkbox[]" class="checkbox-input">
<span class="checkbox-parts">チェックボックス01</span>
</label>
<label>
<input type="checkbox" name="checkbox[]" class="checkbox-input">
<span class="checkbox-parts">チェックボックス02</span>
</label>
<label>
<input type="checkbox" name="checkbox[]" class="checkbox-input">
<span class="checkbox-parts">チェックボックス03</span>
</label>
</div>
ページ内ジャンプ
見出しへ移動する
目次以外にも箇条書きボックスを作成して、見出しへページ内ジャンプできるようにします。
自分のブログのURL#i-★★の部分にリンクさせたい見出しの番号を入力します。
アンカー作成
リンクさせたい箇所に、半角英数字のアンカーをつける。
<a name="アンカー名">文字</a> <要素 id="アンカー名"> アンカーリンク作成
同一ページ内
<a href="#アンカー名">文字・画像</a>別のページ
<a href="ファイル名#アンカー名">文字</a>参考 ➢ ページ内ジャンプ HTML <a>
クリップボードにコピーボタン
読者の人がボタンを押すと文章がコピーできるようにするHTMLです。
プラグインでも実装可能ですが、プラグインの数を減らすために、極力プラグインには頼らないようにしたいと思い検索。
…ちょっと難しくてよくわからないので放置。
JINなら「シンタックスハイライター」という機能で疑似的にコピーボタンを実装できたので、とりあえずそれで対応。
1つ不安は読者の方がコピーボタンでコピーできることに気がつくかどうか…
関連 ➢ クリック一つでクリップボードにコピーする機能(HTMLとJavaScriptのみで実現)
表に題名
表に題名をつけるにはcaptionを使います。
<caption>タイトル</caption>captionを挿入する位置は以下の通りです。
<table>
<caption>タイトル</caption>
<tr><th>★</th><th>★</th></tr>
<tr><td>★</td><td>★</td></tr>
<tr><td>★</td><td>★</td></tr>
<tr><td>★</td><td>★</td></tr>
</table>詳細 ➢ <caption> – テーブルの見出し
収益に向けたカスタマイズ
Rinker カスタマイズ

Rinkerをちょこちょこカスタマイズしました。
変更したらクリック率が上昇しました。
- 「~で見る」の文面追加
- 商品名へのアンダーライン追加とテキストリンクの色変更
- スマホ閲覧時のボタンを大きく変更
- ボタン色変更、枠変更、Amazon、楽天、Yahoo!文字の大きさ変更、文字間変更
詳しくは以下の記事にまとめています。

参考 【JINをカスタマイズしてみた】RinkerのデザインをJINっぽくしてみた
参考 商品リンクRinker(リンカー)のCSSカスタマイズ【2選】
参考 Rinkerカスタマイズ for wordpressテーマ JIN
プロフィール
プロフィールを充実させました。いったい誰が有名人でもない一個人に興味を持つのだろう?と思っていたのですが、素性がわからないよりは筆者の概要が分かった方が、情報の発信元として信頼感が増すかな、と判断しました。
オリジナルアイコン
プロフィールのアイコンも変更しました。
「オリジナルアイコンでPV増えた」っていうのも耳にして、「本当かな?」と思ったのですが、実際に使ってみたら収益が上がりました。
詳細とメリットは「【ブログを収益化したい】ならオリジナルアイコンを作るべき4つの理由」にまとめています。

関連 ➢ 【ブログを収益化したい】ならオリジナルアイコンを作るべき4つの理由

トップページ編集
時系列のトップページではなく、おすすめの記事を表示するようなトップページへ変更中。
参考 どこよりも簡単にJINのトップページをサイト型にカスタマイズ!
WordPress 基本性能
始めにWordPressの基本的な操作の一部をメモ的にまとめています。

ショートカット
WordPressにもショートカットキーがあります。Windowsとそんなに変わりません。
表 編集
JINはデフォルトで「シンプルな表」を選べば、美しい表を挿入できます。
| 項目名 | ここに説明文を入力してください。 |
|---|---|
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
(「ここに説明文を入力してください」の文面を変更はできないのかなー?いちいち消すのが少し面倒。ユーザービリティ考えたら仕方がないか)
ですが、2列しかないので、必要に応じて編集する必要があります。
編集するときの注意点は、幅にpx数値を入力するとレスポンシブルではなくなりますので注意。
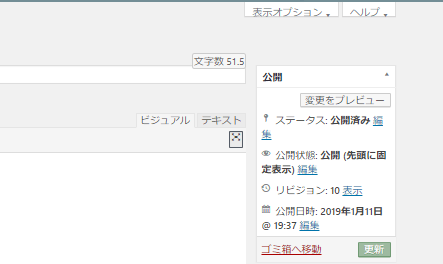
記事一覧に最新記事を文頭に持ってくる

特定の記事を記事一覧の先頭に表示させたい場合、編集画面で「公開(先頭に固定表示)」を選べばOKです。
[box class=”box25″ title=”特定の記事を先頭に固定表示する”]記事編集→公開→編集→「公開(先頭に固定表示)」を選択
Googleの検索結果に星を表示する
Googleの検索結果にプラグインをつかわずに表示させるカスタマイズです。
詳細 ➢ プラグインなしでGoogleの検索結果に星を表示する方法【コピペ】 – Fantastech(ファンタステック)
番外編:アイキャッチ画像
JINはアイキャッチ画像があった方がよりきれいなサイトに仕上がるようになっています。
関連 ➢ WordPress JIN|CanvaでブログやTwitterのヘッダー・アイキャッチ画像の最適なサイズ

その他
デフォルトのデザインの変更とかプラグインの文面変更とか。
フォントのスタイル指定
文字のスタイル指定を増やしたい場合のspanで囲むCSSを使ったフォントのスタイル指定。
プラグインの「AddQuicktag」に登録しました。
参考 CSS Reference
<strong>でも<b>でも良くないそうです。検索して「<b>が良い」というサイトしか発見できなかったポンコツとしては衝撃。
参考 strongがペナルティの原因?違います、使い方が悪いだけです
目次のタイトル変更
目次のプラグインには「Table of Contents Plus」を使っています。
見出しテキストを「目次 ~読みたい場所へジャンプ」に変えてみました。
Font Awesome

JINはデフォルトで簡単にFont Awesomeをスマホメニューに導入できます。
追記:JINにはオリジナルアイコンが導入されました。
ボタンにもFont Awesomeを少し使いたいなーとのことでCSSを少し追加。
追加するのに地味にいろいろ大変だったのですが、あっているのかな?JINのボタンって色と大きさと丸みしか変更できない…よね…?簡単な方法あるのかな?いろいろ、試行錯誤を行って設定したこともあり、参考サイトがやや多め。
参考 WordPressにFont Awesomeを導入する方法と使い方
参考 Font Awesome 5をCSSの疑似要素で指定するとアイコンが表示されない場合の対処方法
参考 【保存版】クリック率を上げる!アフィリエイトリンクのボタン化デザイン6選。
<i class=”fas fa-angle-right”></i>
<i class=”fas fa-chevron-circle-right”></i>
<i class=”fas fa-arrow-circle-right”></i>
<i class=”fas fa-external-link-alt”></i>
Font Awesomeアイコンを探すときに、以下のサイトが便利です。気に入ったアイコンを「AddQuicktag」に登録しています。
参考 Font Awesomeアイコンを素早く検索しコピー。Photoshopなどでの使い方
まとめ

WordPress JIN のCSS変更した事柄をまとめました。
随時更新しています。
手探りのSEO対策…ユーザビリティ、わかりやすい文章…課題は山積みです。勉強するしかないですねー









コメント
コメント一覧 (3件)
Table Pressの表をスマホでスクロールできるようにしたくて辿り着きました。貼り付けの場所について質問です。
①htmlに記載されている文字を貼り付けする場所が分からなかったのですが、HTMLタグ設定で合っていますか?
②CSSの追加の場所は、Table PressのプラグインのオプションのカスタムCSSで合っているのでしょうか?
初心者で分からなかったので、教えていただければ幸いです。
よろしくお願いいたします。
Table Pressの表ですが、
①HTMLはテキストエディタ画面で横スクロールしたい表を挟むように入力しました。
②CSSはJINの「外観」→「CSS編集」→「追加CSS」に追加しました。
本ブログの環境では以上の操作で実装できました。
教えて頂き、ありがとうございました!
お礼が遅くなってしまって申し訳ないです。
これからも、参考にさせて頂きます。^ ^